Website-Erstellung mit Ibexa: Menüs verwalten

Im ersten Teil unserer Artikelreihe, in der wir beschreiben, wie wir die Ibexa-Website aufgebaut haben, haben wir die grundsätzlichen strukturellen Entscheidungen vorgestellt. Im zweiten Teil betrachten wir das Menüsystem, das wir verwenden. Menüs sind ziemlich gewöhnlich, aber hinter den Kulissen ist die reibungslose und flexible Verwaltung von Menüs ein wichtiger Bestandteil des täglichen Betriebs.
Es gibt keine einheitliche Methode zur Erstellung von Menüs mit Ibexa DXP. Entwickler können sich dafür entscheiden, die Inhaltsstruktur zu verwenden zur Erstellung passender Menüstrukturen. Dies kann bei vielen Implementierungen (oder Teilen davon) gut funktionieren, z. B. bei E-Commerce-Seiten, bei denen die Baumstruktur eine natürliche Entsprechung für die Erstellung von Produktkategorien ist.
Bei eher inhaltsorientierten Websites und Webanwendungen funktioniert ein solcher Ansatz oft nicht so gut. Dadurch verlieren Sie an Flexibilität und müssen möglicherweise fremde Objekte in der Struktur erstellen, nur um das Menü zu bedienen. Dieses Vorgehen ist nicht ideal, da es mit der Zeit unübersichtlich werden kann. Aus diesem Grund haben wir uns entschieden, die Menüs von der Inhaltshierarchie zu entkoppeln.
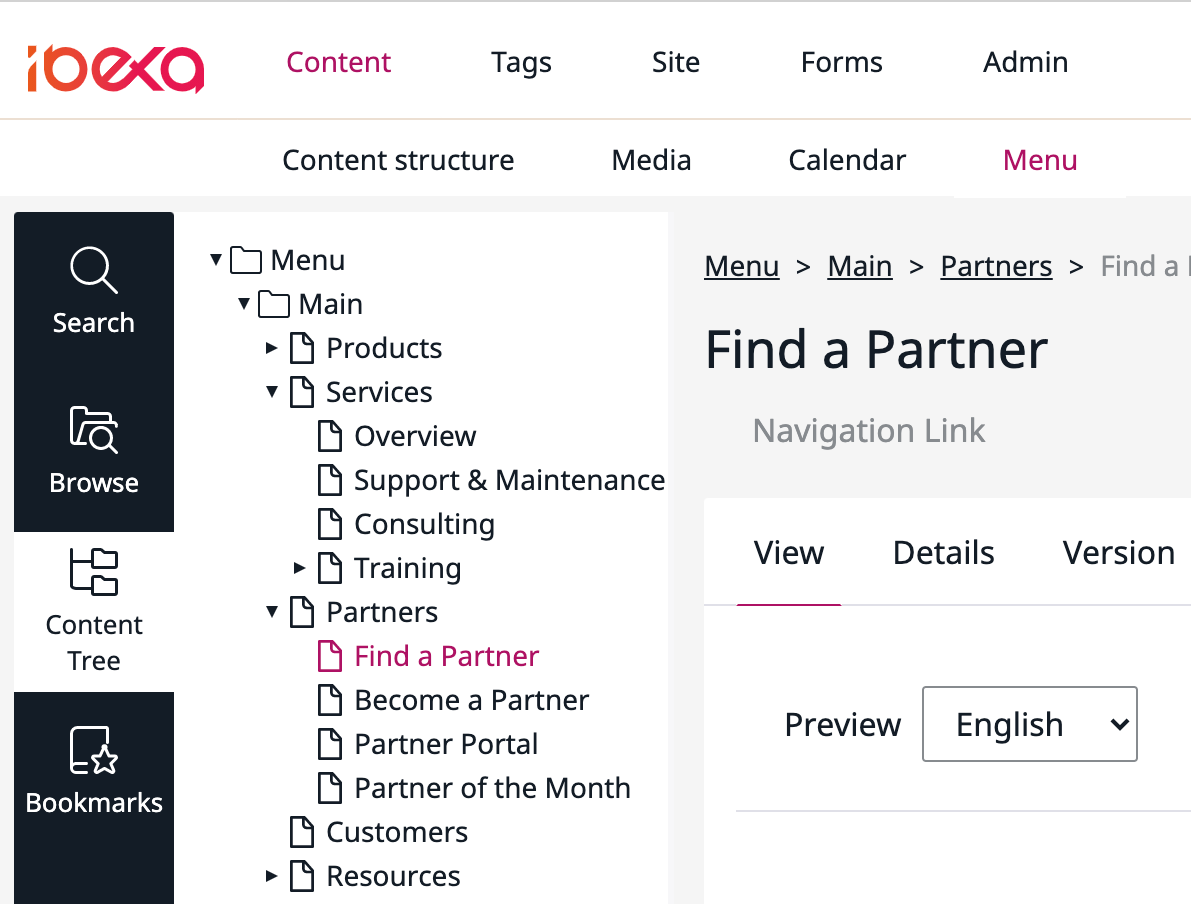
In unserer Implementierung befinden sich die Menüs in einem separaten Zweig des Inhaltsbaums. Beide können unabhängig voneinander geändert werden. Wir haben den Menüzweig in einem eigenen Abschnitt im Backend untergebracht. Unten sehen Sie die Menüstruktur in der Verwaltungsoberfläche:

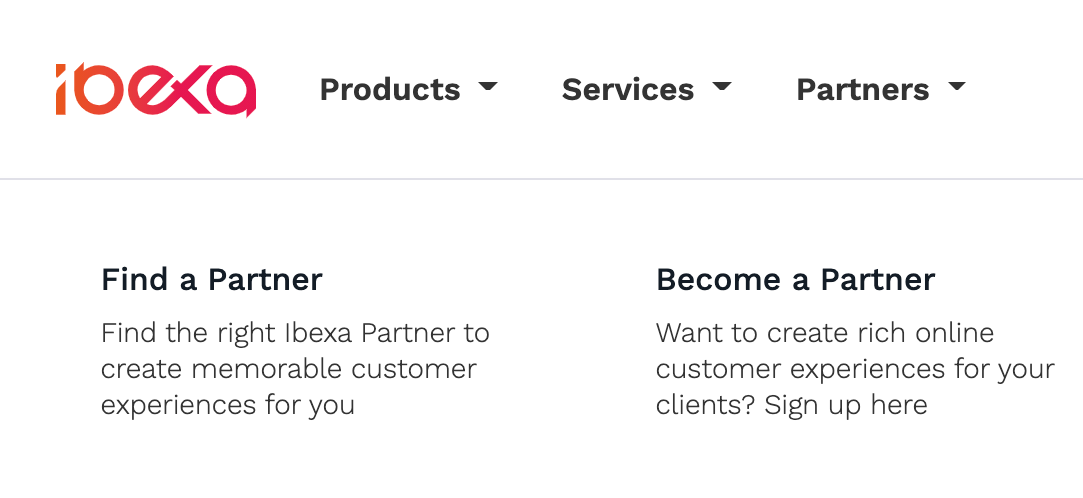
Die Struktur wird mit dem KnpMenuBundle, das auch vom Ibexa DXP-Backend verwendet wird, in ein Menü auf dem Frontend gerendert. Das aktuelle Design des öffentlichen Menüs sieht wie folgt aus:

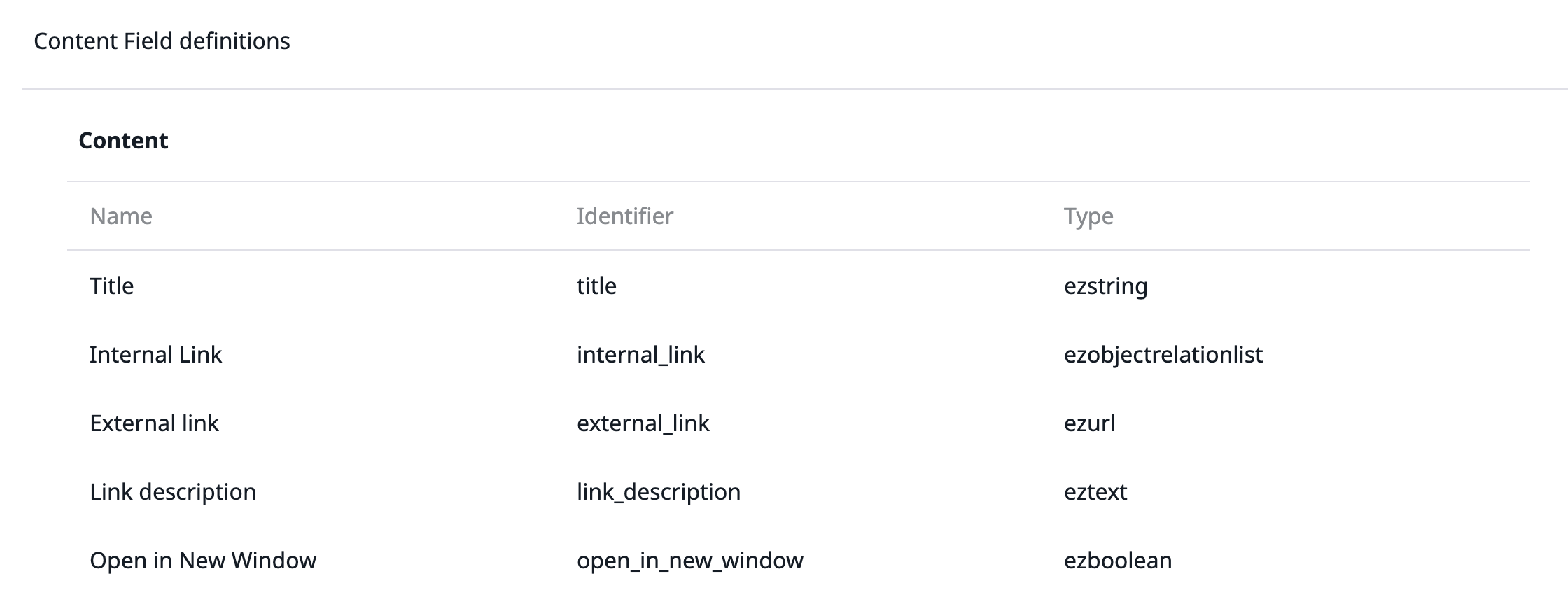
Um eine maximale Flexibilität der Menüpunkte zu ermöglichen, haben wir einen benutzerdefinierten Content-Type (Navigationslink) erstellt, der über eine Reihe von Feldern verfügt. Damit kann das Redaktionsteam Links zu internen und externen Ressourcen erstellen und verschiedene Eigenschaften wie die Beschreibung und die Option, den Link in einem neuen Fenster zu öffnen, verwalten:

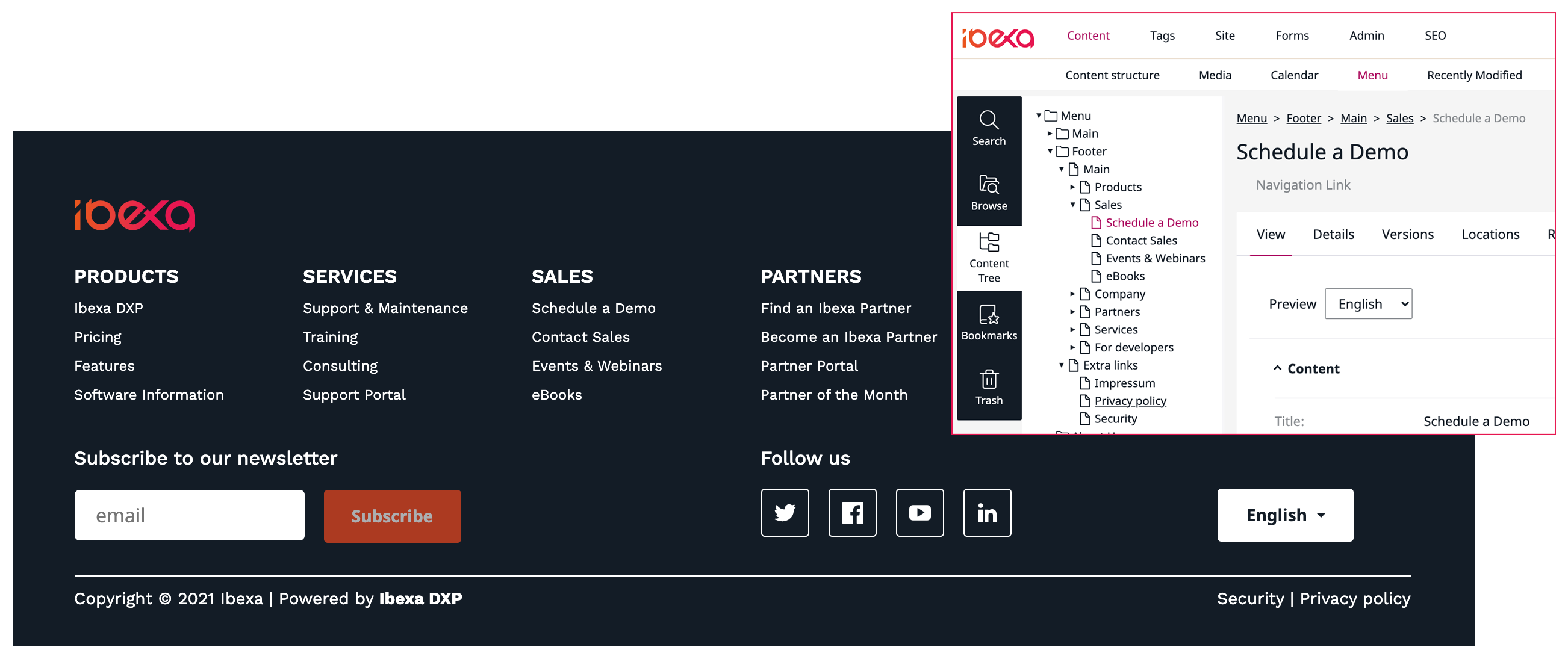
Zusätzlich zum Hauptmenü haben wir auch einen separaten Unterzweig für die Fußzeile, der ebenfalls den Code des Frontends wiederverwendet, aber ein eigenes Design hat:

Dieses Vorgehen bei der Erstellung und Verwaltung von Menüs mit Ibexa DXP ist eine bewährte Methode, die die Flexibilität von benutzerdefinierten Menüs und sogar komplexer Logik in Fällen bietet, bei denen statische Menüs und dynamische Auflistungen kombiniert werden müssen, falls erforderlich. Außerdem gibt es dem Redaktionsteam die Kontrolle über die Menüstruktur, ohne dass die Verwaltung eine Entwicklungsaufgabe ist.
Mehrsprachige und mehrseitige Navigation
Menüs werden häufig als einfach angesehen (und im besten Fall sind sie es auch). Es gibt jedoch einige versteckte Komplexitäten, wenn man mit mehrsprachigen und mehrseitigen Navigationen arbeitet. Bei mehrsprachigen Menüs kann das Problem auftreten, dass die Inhalte der verschiedenen Sprachversionen nicht gleich sind.
Nehmen wir folgendes Beispiel: ein Online-Dienst, der auf dem gesamten kanadischen Markt tätig ist. Vermutlich ist Englisch die Hauptsprache, Französisch folgt knapp dahinter, aber Cree, Inuktitut und Ojibwe werden mit einer einfacheren Struktur bedient. Die Verwaltung erfolgt über zwei Menüzweige, einen für Englisch und Französisch und einen für Cree, Inuktitut und Ojibwe.
Die Administratoren können beide Zweige verwalten, indem sie die gewünschten Übersetzungen erstellen. Die Frontends können dann so konfiguriert werden, dass sie den richtigen Zweig und die entsprechenden Übersetzungen für die Menüerzeugung übernehmen. Das bedeutet, dass kein Code dupliziert oder geteilt werden muss, sondern dass er je nach Konfiguration einfach anders funktioniert. Dies reduziert die Komplexität.
In Ibexa DXP wird eine mehrsprachige Installation in der Regel mit Siteaccesses implementiert. Das bedeutet, dass eine Konfiguration für eine Seite (oder Sprachversion) mit einer URL verknüpft wird. Die Konfiguration enthält eine Reihe von Variablen, darunter das verwendete Gebietsschema der Sprache. Sobald der Siteaccess korrekt ausgewählt ist, wählt das System die richtige Übersetzung aus und verwendet sie für das Menü. Für die Auswahl der richtigen Verzweigung können wir benutzerdefinierte Konfigurationen definieren, in diesem Fall die numerische Kennung der Menüverzweigung.
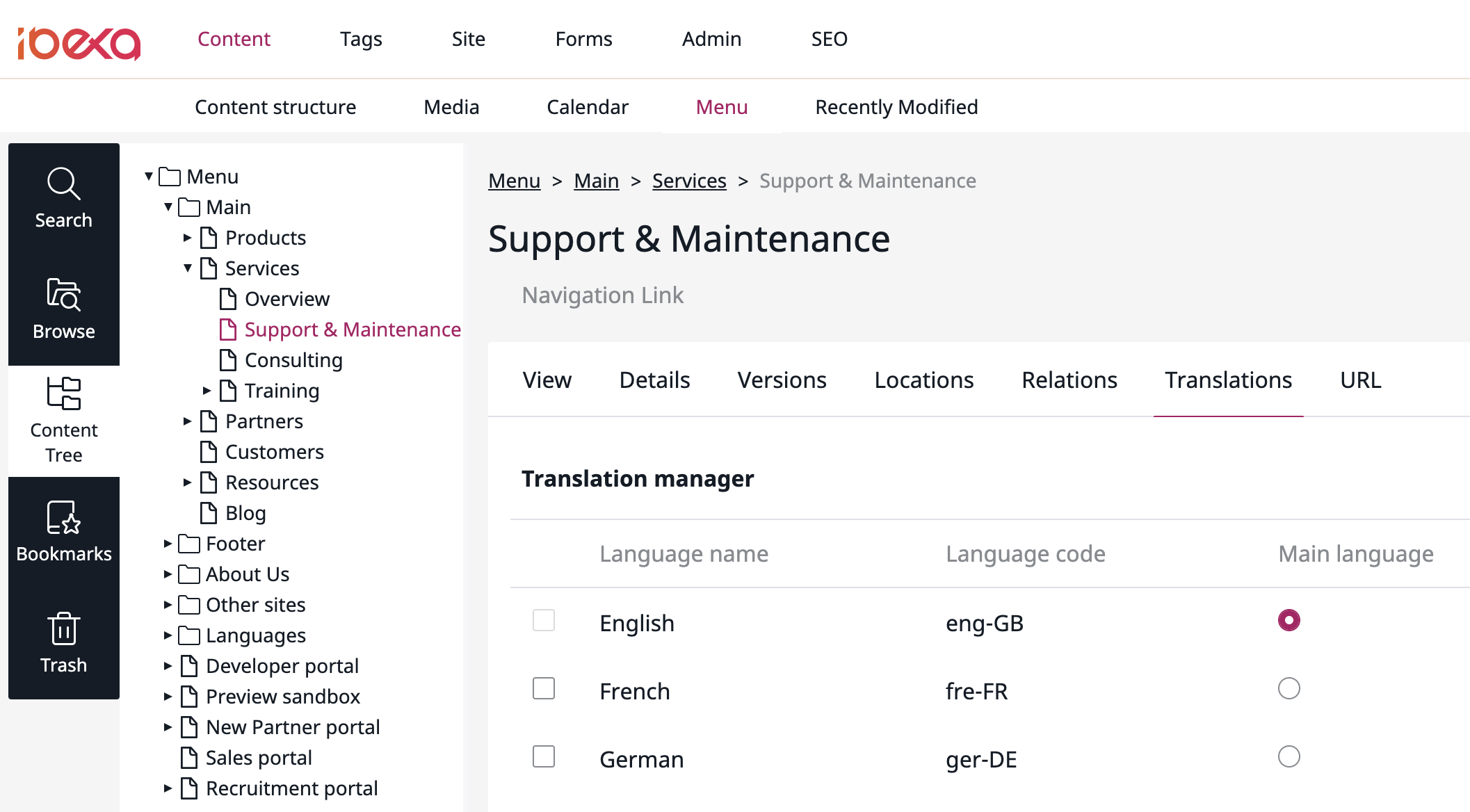
Für die Hauptwebsite von Ibexa verwenden wir die Mehrsprachenfunktion, um eine Hauptseite mit mehreren Übersetzungen zu erstellen. Die Website-Administratoren können die Menüstruktur unter einem einzigen Hauptnavigationszweig in ihre jeweiligen Sprachen übersetzen, z. B. den Menüpunkt des Abschnitts Support & Maintenance Services, wie unten dargestellt:

Zusätzlich zur Hauptseite haben wir eine Reihe von zusätzlichen Seiten wie das Entwickler- und das Partnerportal. Für diese Sprachen bieten wir derzeit nur eine englische Version an. Sie haben zudem eine völlig andere Menüstruktur für die Hauptnavigation in der Kopfzeile. Das Menü in der Fußzeile wird mit der Hauptseite geteilt.
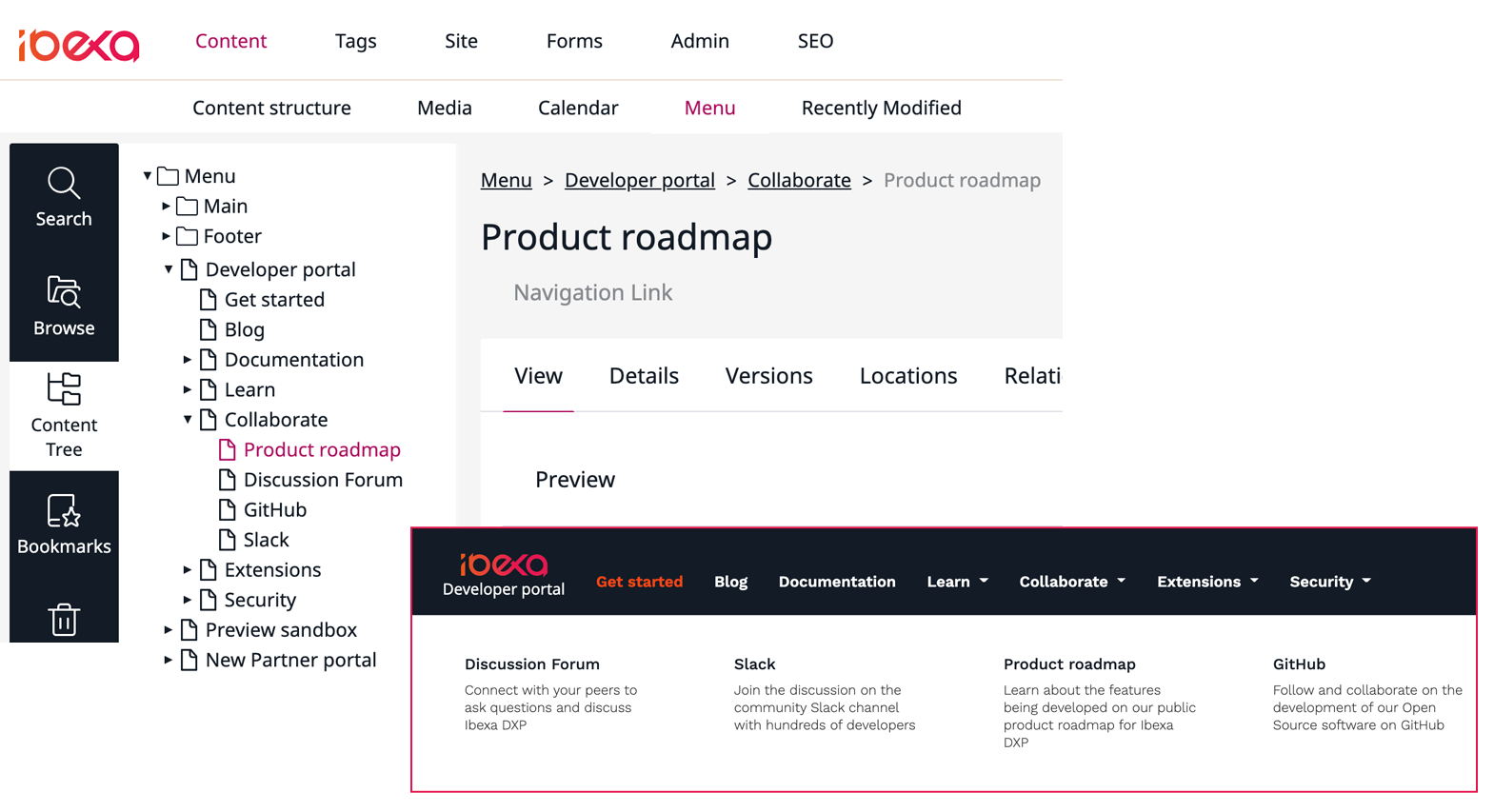
Für die sekundären Seiten haben wir individuelle Navigationszweige mit ihren individuellen Strukturen und Konfigurationen erstellt, wie in der Abbildung unten gezeigt:

Hiermit ist der kurze Einblick in die Menüstruktur dieser Website abgeschlossen. Bisher hat uns dieser Ansatz sehr geholfen, da er es den Administratoren ermöglicht, die Menüs für eine Reihe von verschiedenen Websites zu verwalten. Nach der anfänglichen Entwicklung waren keine Änderungen mehr nötig, abgesehen von einer Aktualisierung des visuellen Designs, die wir ohne Probleme durchgeführt haben.
Photo by Levi Elizaga, Unsplash
