Ibexa DXP v4.0 Preview: Verbesserte User Experience durch neu gestaltete Benutzeroberfläche

Die Benutzeroberfläche (UI) von Ibexa DXP wurde grundlegend überarbeitet, um die User Experience (UX) zu verbessern und Redakteuren und Content-Erstellern bei ihrer täglichen Arbeit Zeit und Mühe zu sparen. Auf der Grundlage der Anregungen unserer Endnutzer und der Expertise eines neu gegründeten internen UX-Teams haben wir das Layout überarbeitet und wichtige Funktionen modifiziert. Das Ergebnis sind eine vereinfachte Navigation, mehr Übersichtlichkeit und noch effizientere Arbeitsabläufe.
Dies ist der zweite Teil einer Blogserie, in der wir einen kleinen Einblick in die neuen Funktionen unserer neuesten Softwareversion Ibexa DXP v4.0 geben. Im vorherigen Blogbeitrag dieser Serie wurde der neue Produktkatalog von Ibexa vorgestellt - mit der Leistungsfähigkeit eines PIM.
Ein wesentlicher Teil der Produktentwicklung von Ibexa DXP basiert auf dem Feedback und den Wünschen unserer Kunden und Endnutzer. Jedes einzelne Feedback ist für uns von unschätzbarem Wert für die Entwicklung neuer oder die Verbesserung bestehender Funktionen. Denn niemand ist besser geeignet, ein solches Feedback zu geben als diejenigen, die am meisten mit der Ibexa DXP arbeiten. Bei der täglichen Ausführung sich wiederholender Aufgaben wird deutlich, welche Elemente der Benutzeroberfläche intuitiver oder anwenderfreundlicher gestaltet werden könnten, um die Effizienz zu steigern und die Anzahl der zur Erledigung einer Aufgabe erforderlichen Aktionen zu verringern.
Ein benutzerzentrierter Umgestaltungsprozess
Die Neugestaltung der Benutzeroberfläche von Ibexa DXP wurde mit der Umbenennung von eZ Systems in Ibexa und der Bildung eines internen UX-Teams in die Wege geleitet. Dieses Team widmet sich der Weiterentwicklung und Zukunftssicherung der Funktionen und der Benutzerfreundlichkeit von Ibexa DXP und arbeitet eng mit Kollegen aus dem Engineering und Produktmanagement zusammen, um unseren Kunden verbesserte Tools und ein besseres Benutzererlebnis zu bieten.
Natalia Becla, Senior UX Designer und Teamleiterin bei Ibexa, beschreibt den Ansatz ihres Teams für UX- und UI-Design: „Im Rahmen unserer Arbeit haben wir nutzerzentriertes Design (UCD) eingesetzt, einen iterativen Prozess, bei dem die Designer die Nutzer in den Mittelpunkt stellen und sie in jeder Phase in den Designprozess einbeziehen. Mit Hilfe verschiedener Frameworks und Methoden haben wir das Feedback der Benutzer gesammelt und das Produkt entsprechend ihren Erwartungen und Geschäftszielen verbessert. Das Feedback aus den Nutzertests dient uns als Leitfaden, der uns explizit aufzeigt, welche Bereiche der UX und UI noch verbessert werden müssen, um ein qualitativ hochwertiges Produkt zu liefern.“
Obwohl die Benutzeroberfläche von Ibexa DXP seit der Gründung des Unternehmens im Jahr 1999 kontinuierlich weiterentwickelt und mit neuen Technologien und Funktionen ergänzt wurde, war die Zeit nun reif für eine hochstrukturierte, tiefgreifende Überprüfung des UI- und UX-Designs, um die Navigationsstruktur und das gesamte Erscheinungsbild der DXP zu optimieren. In Zusammenarbeit mit der größten Forschungsagentur Polens begab sich unser UX/UI-Team auf eine Insight-Reise, um herauszufinden, welche - visuellen und funktionalen - Aspekte der UX/UI in diesem Redesign-Prozess priorisiert werden sollten.
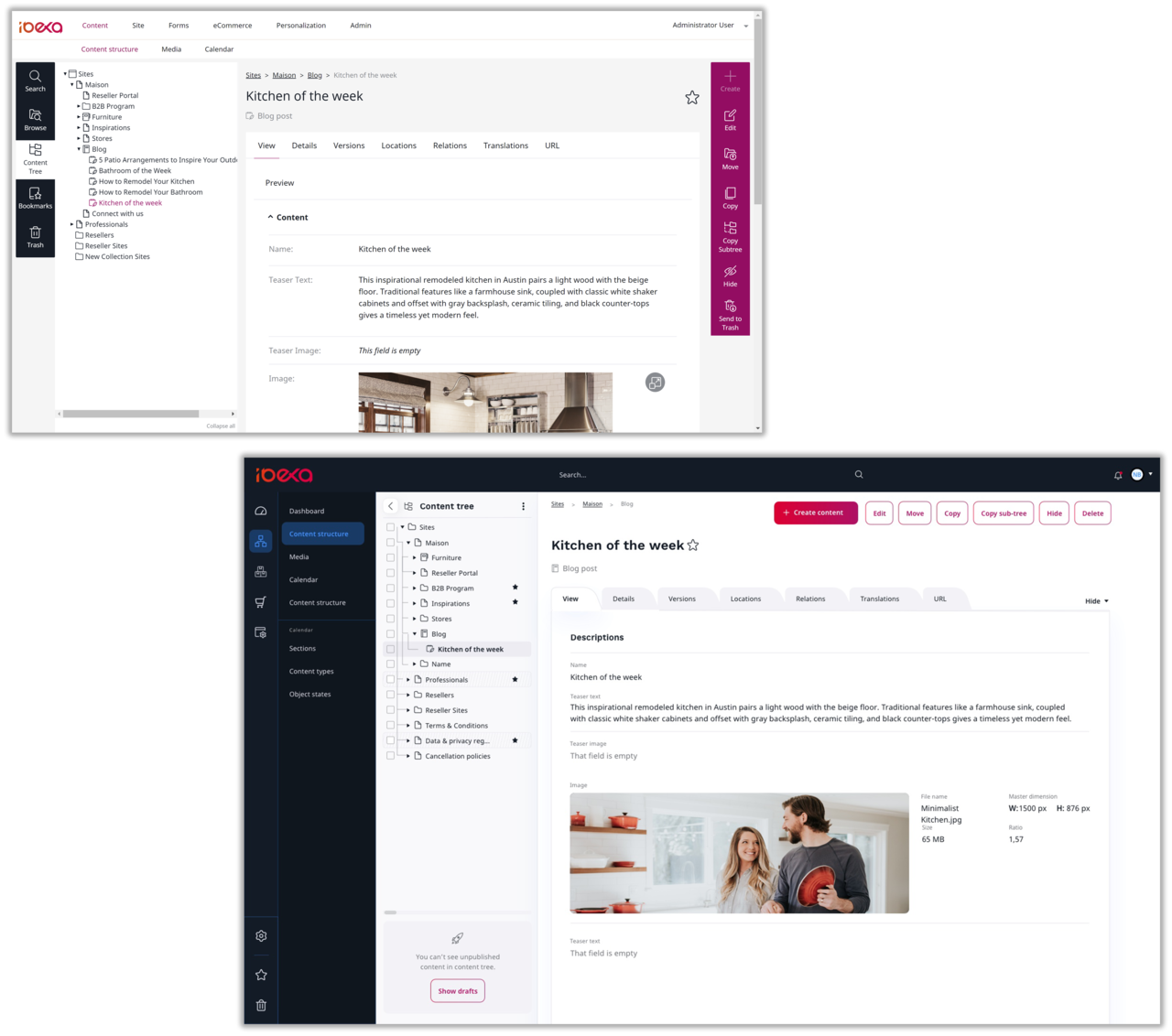
Aktuelles vs. neues UI-Design: Die neue Benutzeroberfläche verwendet dunkle Hintergründe, um die wichtigsten Menüelemente hervorzuheben, und einen helleren Hintergrund im Content-Bereich, um eine optimale Optik und einen hohen Kontrast zu erzielen. Die aktuelle Symbolleiste wurde durch platzsparende Schaltflächen ersetzt. Die Suche ist jetzt in der Kopfleiste sichtbar.
Natalia Becla beschreibt die Untersuchungsphase näher: „Zu Beginn des Designprozesses haben wir ein Nutzertest-Panel gestartet. Wir haben Nutzer einbezogen, deren Profile unseren Personas (zuverlässige und realistische Darstellungen der wichtigsten Zielgruppensegmente als Referenz) entsprachen, von Redakteuren und E-Commerce-Spezialisten bis hin zu Entwicklern. Durch die Gespräche mit den Nutzern erhielten wir einen viel tieferen Einblick in die Nutzung von Ibexa DXP.“
Ziel des Nutzertestpanels war es, das Feedback der Nutzer in jeden Schritt des Entwicklungsprozesses einfließen zu lassen, indem die wichtigsten Probleme mit der aktuellen Benutzeroberfläche und ihrer Navigation (Informationsarchitektur) identifiziert, die neuen UI-Designs validiert und das neue Design getestet wurden, um mögliche UX/UI-Probleme zu identifizieren und Verbesserungen vorzuschlagen.
„Wir haben schnell gemerkt, dass viele der Änderungen, die wir vorgenommen haben, zwar klein erscheinen, dass es aber die Kumulation dieser kleinen Probleme war, die dazu führte, dass die Benutzer mit dem aktuellen Produkt nicht ganz zufrieden waren“, so Natalia Becla. „Ihre Erwartungen sind hoch, was nicht überrascht, da wir alle mit vielen verschiedenen Softwareanwendungen arbeiten. Wenn beispielsweise eine Tabelle in einer anderen Anwendung gefiltert werden kann, wird dies ebenfalls innerhalb der Ibexa Anwendung verlangt. Ebenso war die Suche ein wichtiges Thema, das es zu addressieren galt. Wir alle nutzen Google mehrmals täglich mit schnellen und guten Ergebnissen. Daher nahmen wir zunächst das Anliegen in Angriff, die Suche immer in der oberen Leiste verfügbar zu machen. Auch wenn wir noch an der Verbesserung der Suchqualität arbeiten, haben wir bereits große Schritte in die richtige Richtung gemacht.“
Natalia Becla ist Senior UX Designer bei Ibexa und verfügt über umfassende Erfahrung in der Entwicklung von Geschäftsanwendungen. Die meisten ihrer Erfahrungen stammen aus der Entwicklung von SaaS-Webanwendungen, wo sie ihre Fähigkeiten in den Bereichen Analyse, Design und Nutzerforschung einsetzt.
Was ist neu?
Obwohl die Benutzeroberfläche völlig neu gestaltet wurde, ist sie so intuitiv, dass bestehende Benutzer sich schnell zurechtfinden. Auch neue Nutzer werden die überarbeitete Benutzeroberfläche wahrscheinlich als so intuitiv empfinden, dass sie die meisten Aufgaben selbst erledigen können. Die Prozesse im Zusammenhang mit der Erstellung und Bearbeitung von Inhalten und Produkten wurden vereinheitlicht, unnötige Klicks wurden durch die Einführung von Kontextmenüs eliminiert, und die grafische Gestaltung bietet mehr visuelle Orientierung, indem wichtige Funktionen und häufig verwendete Tools hervorgehoben werden.
Bessere Navigation, intuitivere Verwaltung von Inhalten
Die mühelose Navigation in der Benutzeroberfläche hat einen großen Einfluss auf die Arbeitseffizienz der Endbenutzer und ist ein entscheidender Teil der gesamten Benutzererfahrung. Dies gilt insbesondere für Benutzer, die eine große Anzahl von Websites für verschiedene Märkte oder Marken verwalten. Einer der Schwerpunkte bei der Neugestaltung der Benutzeroberfläche von Ibexa war die Verbesserung der Navigation in der Benutzeroberfläche durch Umstrukturierung von Teilen der Informationsarchitektur, um die Navigation innerhalb - und zwischen - verschiedenen Abschnitten und Tools reibungsloser und intuitiver zu gestalten.
“Our goal of reducing cognitive overload has meant we have put a lot of effort into ensuring that users do not tire of working with the product, they are able to quickly complete tasks and be more efficient.”
Visuelle Neugestaltung stärkt den Fokus
Das neue Design der Benutzeroberfläche wirkt sich auf die meisten Funktionen und Tools aus. Der Hintergrund des Hauptnavigationsbereichs wurde abgedunkelt, um die Registerkarten und Symbole der Tools hervorzuheben und um den Navigationsbereich vom Content-Bereich (in dem die Inhalte verwaltet werden) zu trennen. Die Hintergrundfarbe des Content-Bereichs ist aus vielen Gründen weiß gehalten, unter anderem wegen des Kontrasts, der Sichtbarkeit des Textes und der Lesbarkeit.
Die klare Abgrenzung durch farbige Felder hilft den Benutzern, sich auf ihre Aufgaben zu konzentrieren. Wie schon erwähnt, ist der weiße Bereich der Bereich, in dem Inhalte erstellt werden. Der hellere, graue Bereich, der den Content Tree zeigt, dient der einfachen Navigation zwischen verschiedenen Bereichen einer Website. Der dunkelblaue linke Bereich dient zur Navigation im Backend der Plattform. Das äußerste linke Panel mit den Icons stellt eine höhere Navigationsebene dar und zeigt die verschiedenen Module von Ibexa DXP.
Neue visuelle Elemente wie neu gestaltete Icons, Registerkarten und Schaltflächen wurden eingeführt, um den Benutzern die Arbeit zu erleichtern und den Arbeitsfluss zu fördern, indem die Anzahl der Klicks oder Aktionen zur Erfüllung einer Aufgabe reduziert wird. So ist beispielsweise die primäre Schaltfläche jetzt rot. Durch diese leuchtende Farbe wird die Arbeit der Benutzer beschleunigt, da sie intuitiver erkennen können, welche Aktion sie ausführen müssen, und nicht mehr danach suchen müssen. Das neue Design wurde in Benutzertests als attraktiv, modern, frisch und übersichtlich beschrieben. Die Benutzer äußerten, dass die neue Navigation ihnen helfen würde, effizienter zu arbeiten.
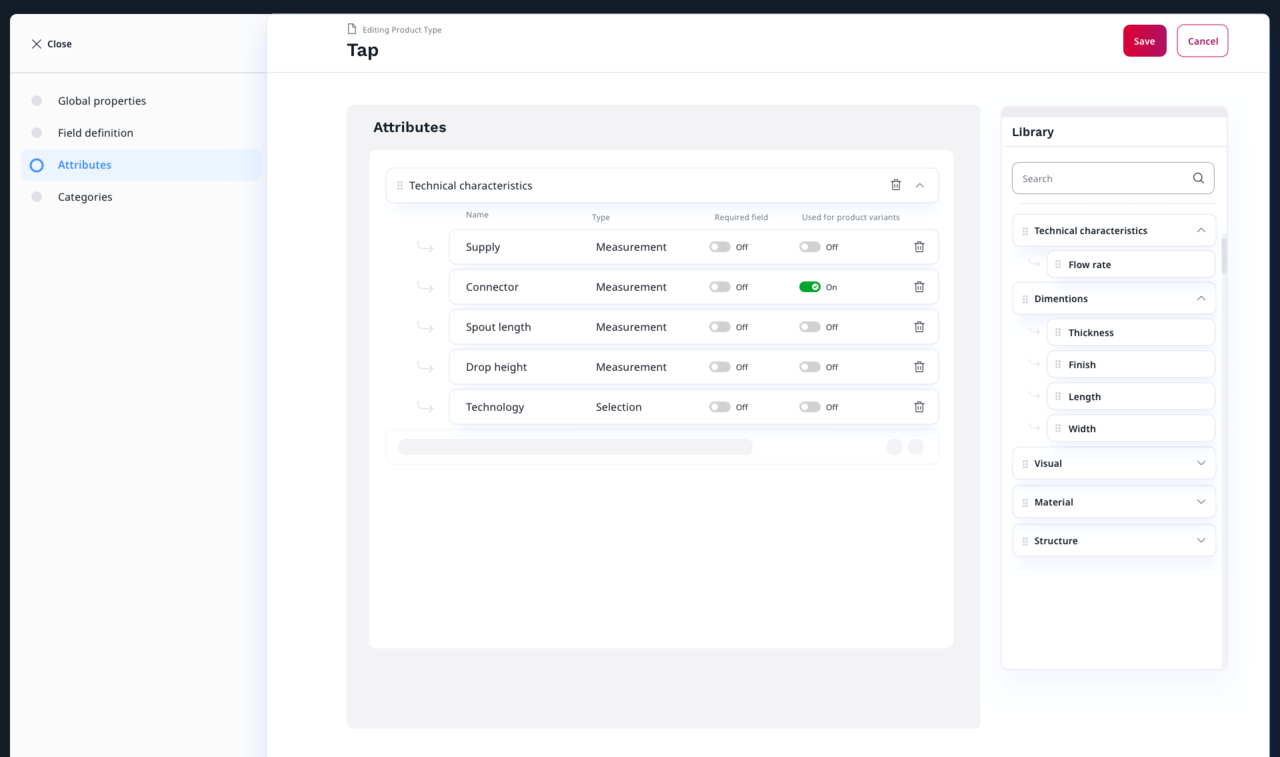
Die neue Produktkatalogfunktion von Ibexa, die mit Ibexa DXP v4.0 eingeführt wird, wurde gleichzeitig mit der neuen Benutzeroberfläche entwickelt, um eine optimierte Verwaltung von potenziell Tausenden von Produkten zu gewährleisten. Der Aufbau der Schlüsselaktionen, die Navigation und die Beschriftung der Schaltflächen im Produktkatalog sind das Ergebnis des Insight-Prozesses. Das Anwendertest-Panel hat bestätigt, dass die neue Benutzeroberfläche typische Anwender-Workflows unterstützt. Benutzer mit aktuellen PIM-Systemen oder anderen Produktmanagement-Tools und komplexen Produktangeboten konnten die meisten der Aufgaben, die sie während des Benutzertests ausführen sollten, lösen. Sie fanden den Ablauf einer Aufgabe logisch und klar; das neue UI-Design wurde von den bisherigen Nutzern als sehr zielführend und von Erstnutzern als leicht verständlich bewertet.
Das neue Produktkatalog-Feature: Unterschiedliche Attribute (Produktmerkmale) oder Attributgruppen können Produkttypen einfach per Drag & Drop zugewiesen werden.
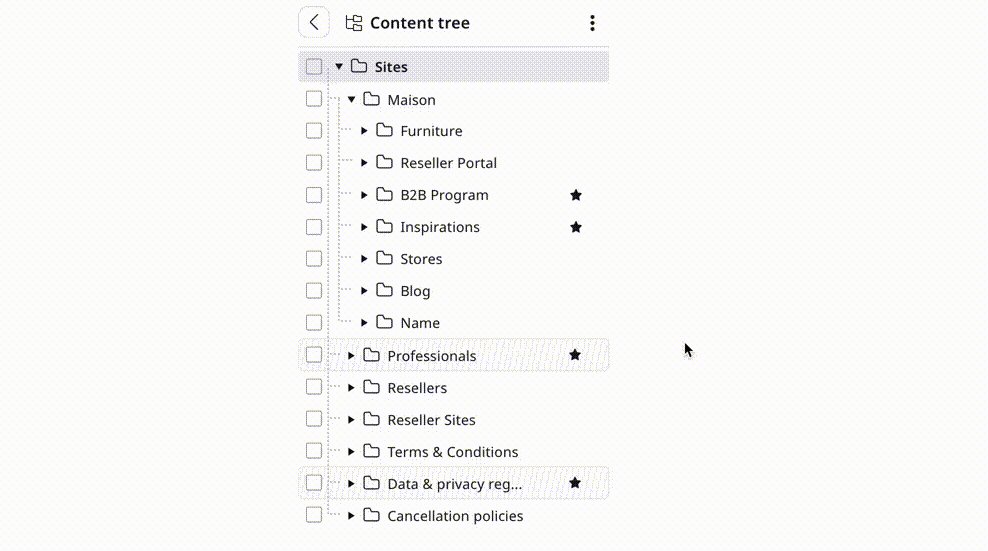
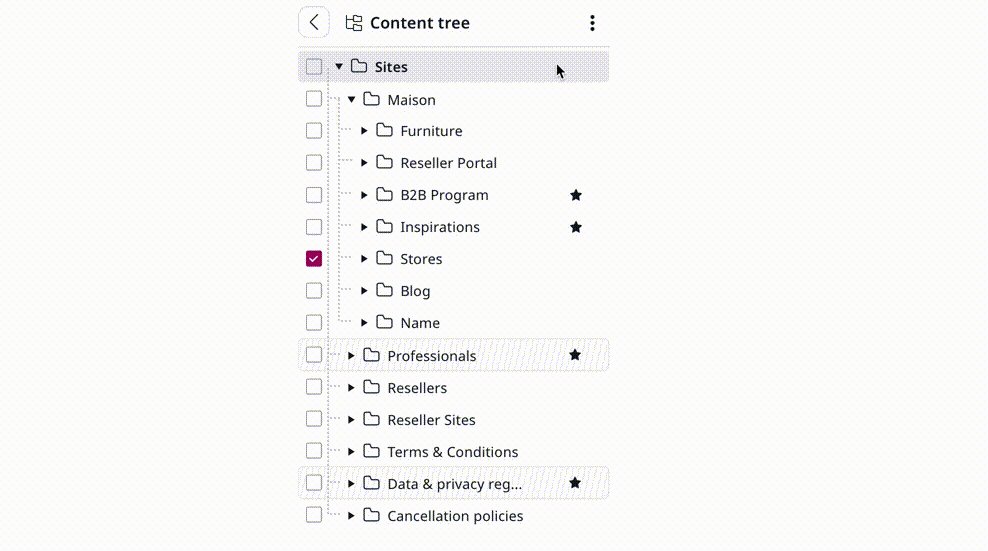
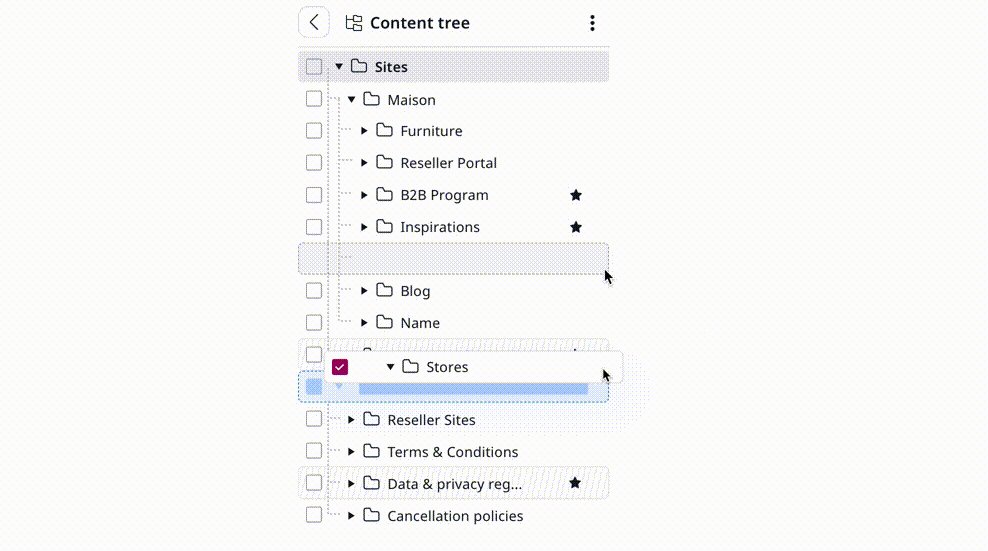
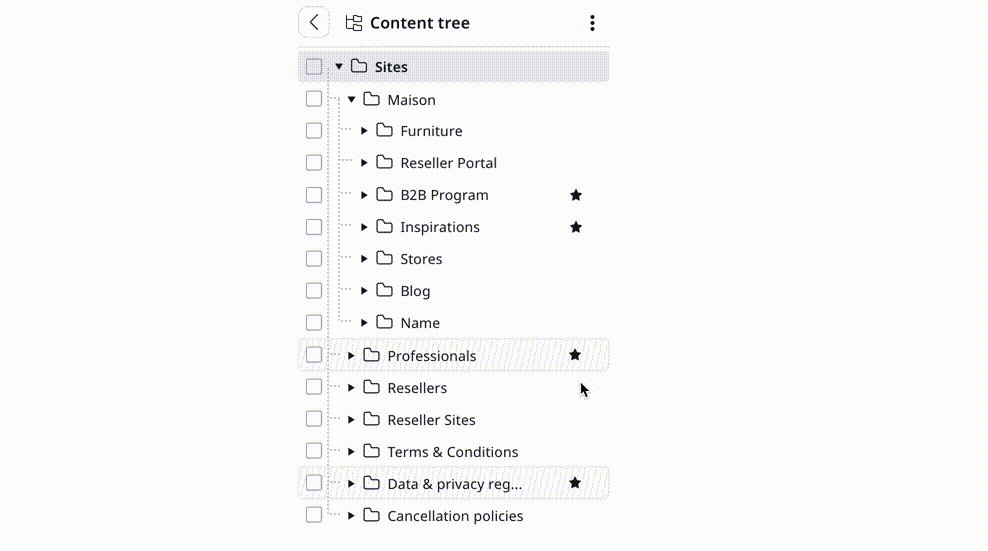
Die Verwaltung digitaler Inhalte (Artikel, Bilder, Videos, Dokumente usw.) für mehrere Websites erfordert eine gut organisierte Content-Management-Struktur, die einen umfassenden Überblick über alle Inhalte und einen einfachen Zugriff auf diese bietet. Die überarbeitete Benutzeroberfläche führt das Kontextmenü im beliebten Content Tree von Ibexa wieder ein, mit dem mehrere zeitsparende Vorgänge direkt im Content Tree durchgeführt werden können: Verschieben, Kopieren oder Löschen von Content-Elementen und Erweitern oder Einklappen von Content Tree-Menüabschnitten. Dieses Gif zeigt, wie man ein Objekt verschiebt:

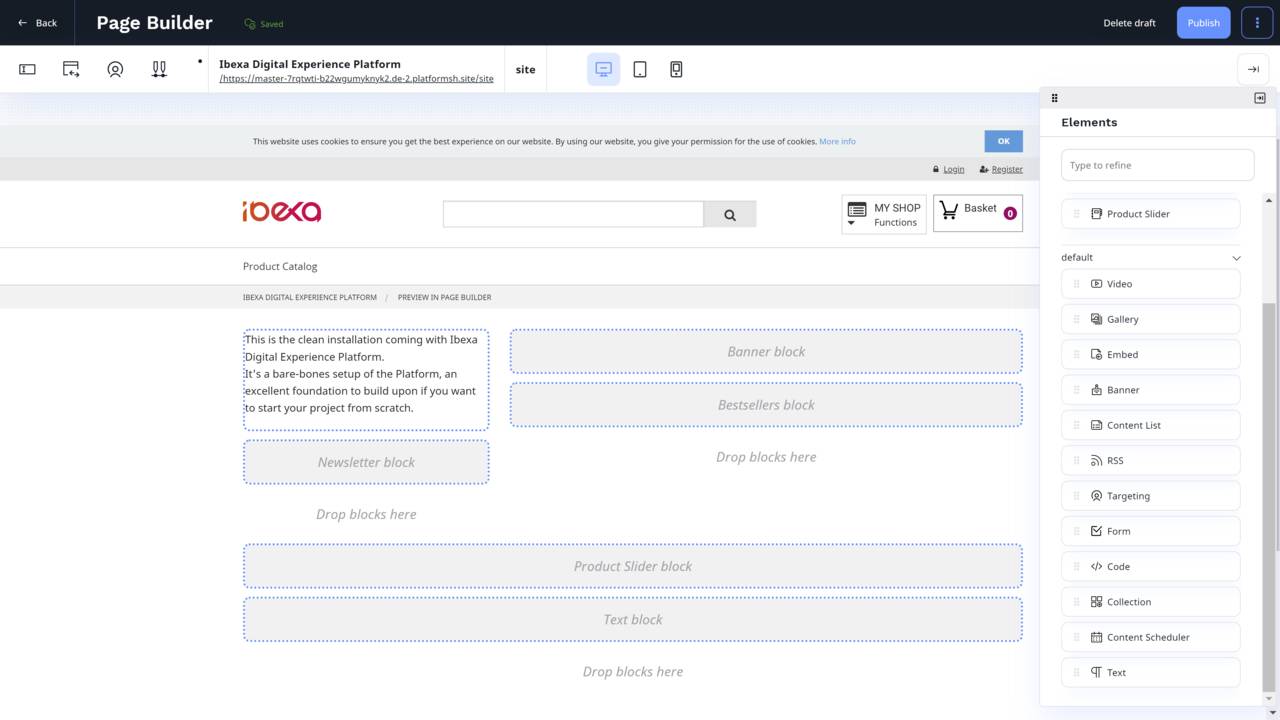
Die von der neuen Benutzeroberfläche bereitgestellten Drag-and-Drop-Funktionen ermöglichen eine einfache Verwaltung verschiedener Inhalte und Einstellungen in Funktionen wie Page Builder, Ibexa Personalization und dem neuen Produktkatalog. Diese einfache Art der Verwaltung von Webseiten, Produkten und verschiedenen Einstellungen wird auch auf andere Aktionen in der neuen Benutzeroberfläche angewendet, z. B. bei der Definition von Content-Typen.
Beliebte Funktion: Mit dem Page Builder von Ibexa können neue Webseiten schnell und effizient erstellt werden, indem vordefinierte Vorlagen und einfach zu bedienende Content-Blöcke per Drag-and-Drop in die Seite eingefügt werden.
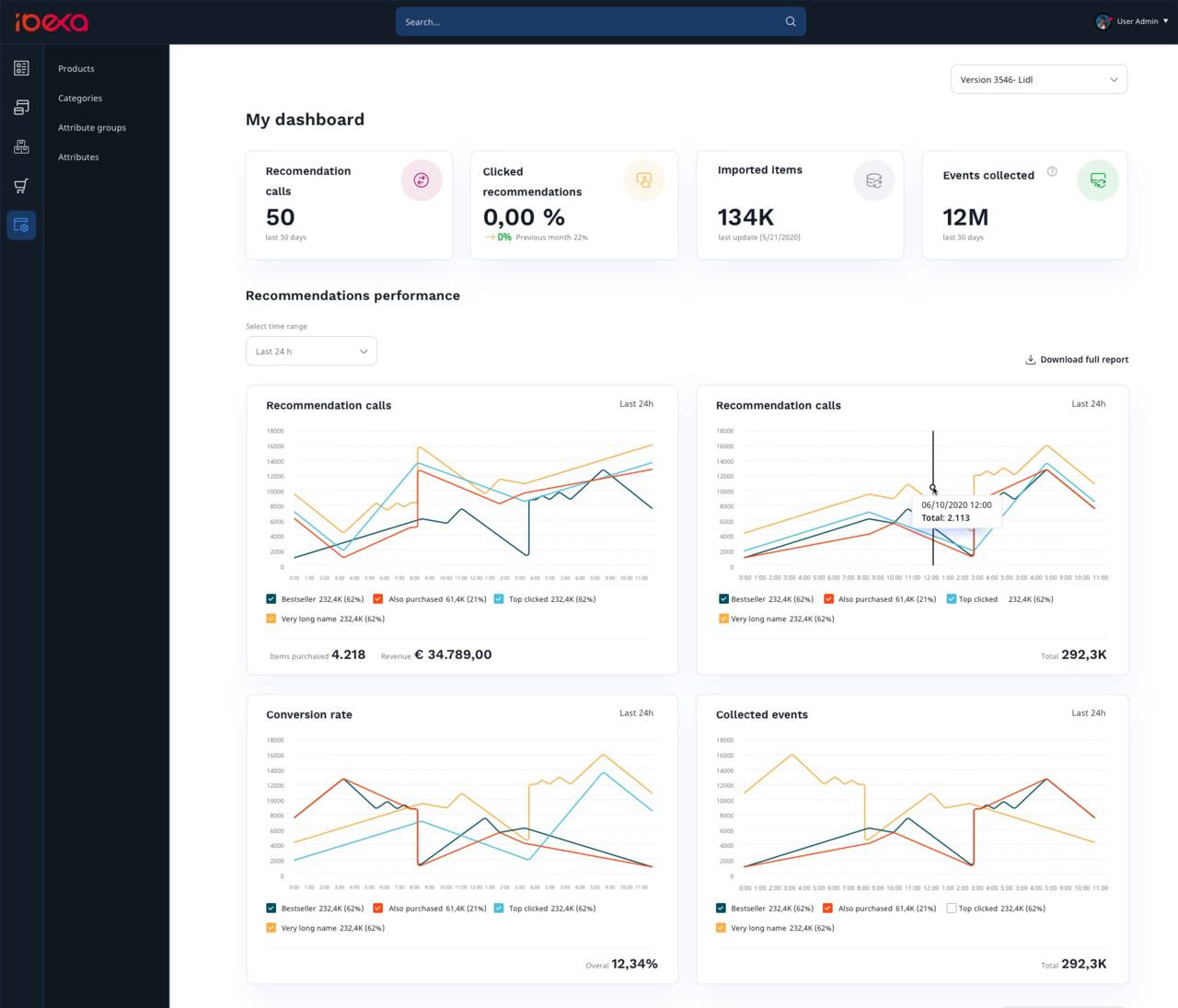
Mit Ibexa DXP v4.0 werden zusätzlich zu den visuellen Verbesserungen der neuen Benutzeroberfläche mehrere Erweiterungen der Ibexa Personalization bereitgestellt.
Ibexa DXP v4.0 - bald verfügbar!
Die neue Benutzeroberfläche wird mit Ibexa DXP v4.0 im ersten Quartal 2022 eingeführt und in alle Ibexa DXP-Produkte eingeführt: Ibexa Content, Ibexa Experience und Ibexa Commerce. Weitere Verbesserungen der Benutzeroberfläche folgen in den späteren Versionen.
Wenn Sie besprechen möchten, wie Sie Ihr Produktportfolio auf einer fortschrittlichen Digital Experience Platform einsetzen können, kontaktieren Sie uns gerne.