Fünf Features, die über die redaktionellen Erlebnisse entscheiden können

Digitaler Erfolg steckt nicht immer hinter komplexen Dingen, oft können auch kleinere Funktionen den entscheidenden Unterschied ausmachen. Im Folgenden finden Sie fünf Tipps, wie Sie Ihre redaktionellen Nutzer ohne zusätzliche Kosten - stattdessen durch die intelligente Nutzung der eZ Platform - ansprechen und zufrieden stellen können.
Erst vor wenigen Monaten haben wir unsere neue Brand Ibexa vorgestellt. Hierzu gehörte auch die Einführung unserer neuen Website ibexa.co. Zu diesem Zweck haben wir beschlossen, einen Schlussstrich unter unsere alte Webseite zu ziehen und keine Migration vorzunehmen, sondern eine komplett neue Internetpräsenz aufzubauen (lediglich einige Bereiche wie dieser Blog, unsere Kundenreferenzen und die Profile unserer Partner wurden migriert). Wie unser Senior Developer Advocate Jani Tarvainen bereits in diesem Blogbeitrag erwähnte, entschieden wir uns natürlich dazu, die aktuellste Version unserer eigenen Lösung zu nutzen: eZ Platform 3.0. Wir starteten hierbei mit einer Beta-Version, bevor v3.0 allgemein veröffentlicht wurde.
Als kleines Team, im Wesentlichen fünf Marketingleute, zwei Entwickler und ein Designer, arbeiteten wir in kurzer Zeit auf der Webseite und als Ergänzung zu unseren regulären Aufgaben. Es war großartig unsere Webseite mit unserem eigenen Produkt zu erstellen - auch wir lernten Neues dazu. Wir sind insgesamt begeistert von dem Ergebnis und der Zeit, die wir dafür aufgewendet haben (nur zwei sehr intensive Monate), auch wenn es hier und da einige Feinheiten gibt, die noch verbessert werden müssen. Eine Webseite ist nie nur ein einmaliges Projekt. Man muss sie wie ein Produkt verwalten, langfristig und mit Kontinuität. Obwohl es noch viel mehr zu berichten gibt, möchte ich mich hier auf einige wichtige Aspekte beschränken, die für die Nutzer, die für die Erstellung von Inhalten und den Aufbau einer neuen Webseite verantwortlich sind, entscheidend sein können.
Die Wichtigkeit der richtigen Bezeichnung
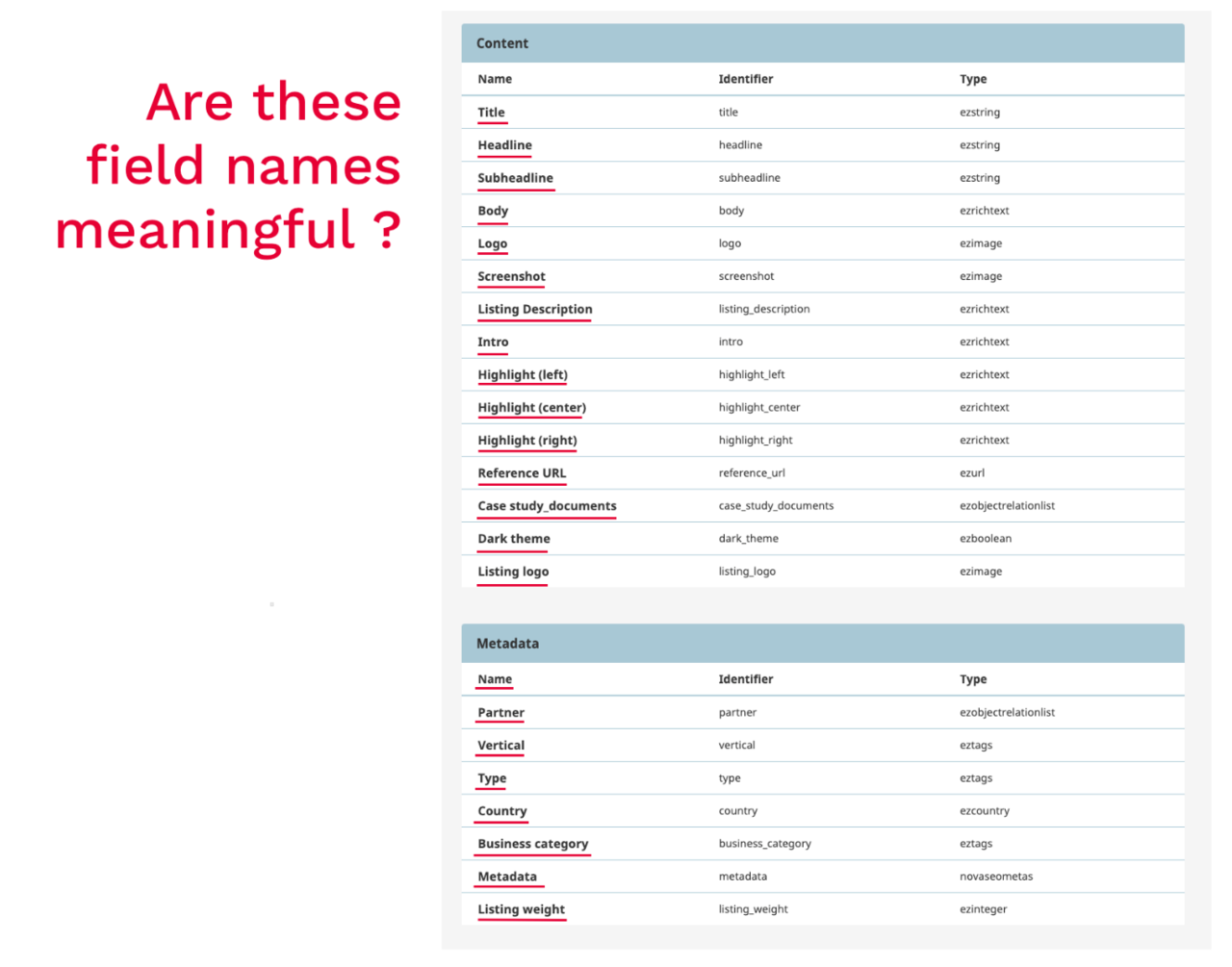
Dies ist so offensichtlich, und dennoch scheitert die überwiegende Mehrheit der Projekte daran. Auch in unserem Fall hätten wir es besser machen können, das muss ich zugeben. Eine der wesentlichen Stärken der eZ Platform ist die Content Engine, die jedes Inhaltsmodell annehmen kann, ohne dass ein Entwickler viel Zeit investieren muss. Dies ist wahrscheinlich ein Bereich, in dem sich eZ Platform auszeichnet. Hier wäre es schwierig, ein Äquivalent zu finden.
Administratoren, die im Allgemeinen entweder technischer oder funktionaler Natur sind, sind in der Regel diejenigen, die das Inhaltsmodell erstellen, das am besten zu der Informationsarchitektur passt, mit der Sie letztendlich täglich zu tun haben werden. Ein Teil dieser Aufgabe umfasst die Erstellung von Inhaltstypen und natürlich auch die Definition von Feldern in Ihren Inhaltstypen auf der Grundlage von Feldtypen. Stellen Sie sich einmal vor, welche Schäden ein ungünstiger Name oder eine schlecht positionierte Felddefinition anrichten kann.
Screenshot der Bearbeitungsoberfläche für Feldtypen
Hinzufügen von Beschreibungen
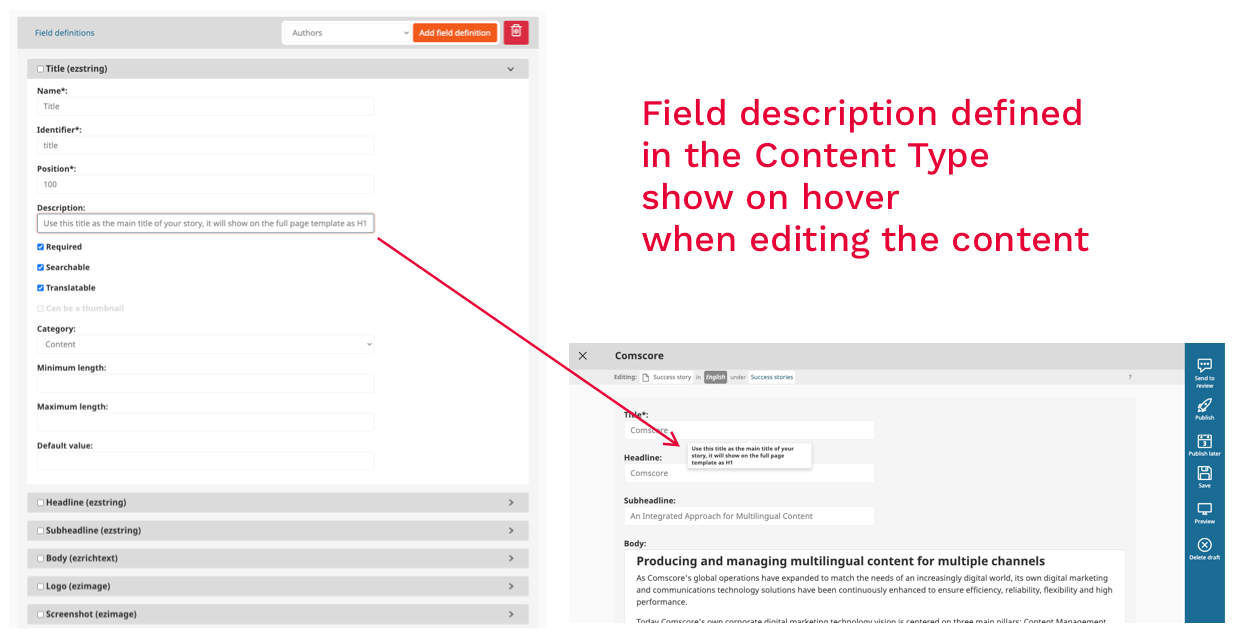
In direktem Zusammenhang mit dem vorhergehenden Punkt, sollten Sie sich bewusst sein, dass Sie Ihre Benutzer unterstützen können, indem Sie ihnen mitteilen, wofür die einzelnen Felder gedacht sind. Dies geschieht normalerweise in der Beschreibung jedes Feldes. Zugegebenermaßen sind wir selbst noch dabei, die Beschreibung in der Standardoberfläche deutlicher zu machen, aber auch hier ist es so einfach wie ein Tooltip-Hover, mit dem der Benutzer auf eine Kurzbeschreibung zugreifen kann, die ihm bei seiner Arbeit hilft... aber nur, wenn diese Beschreibung vom Informationsarchitekten gut definiert wurde. Nehmen Sie sich die Zeit, denken Sie bei Ihren nächsten Projekten darüber nach, und schulen Sie Ihre Benutzer in diesem Sinne.
Wie Beschreibungen aussehen
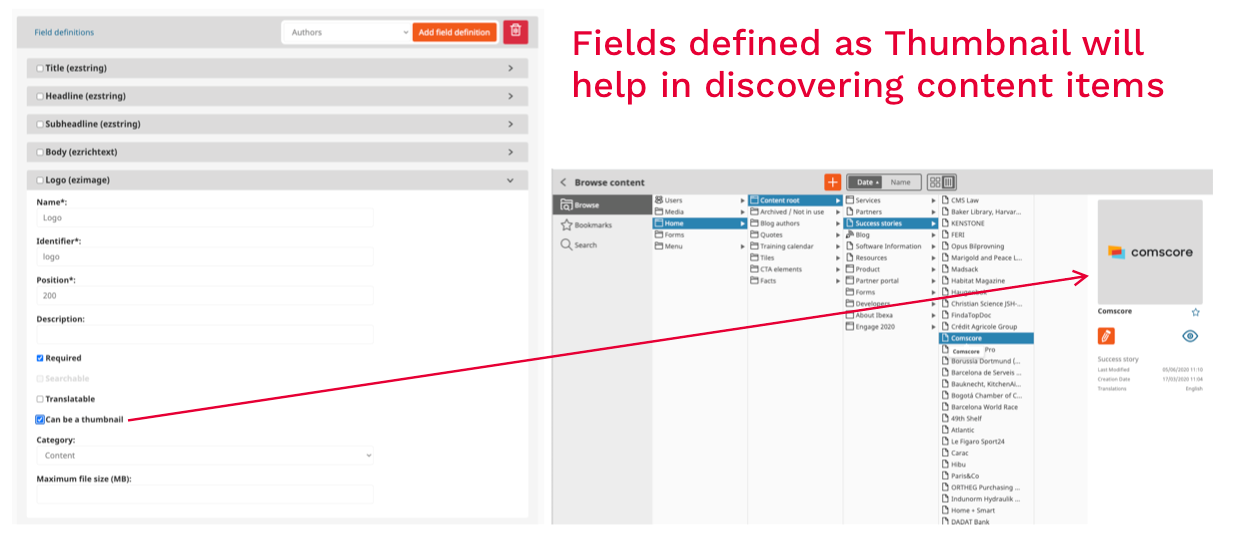
Auswahl der Thumbnails
Vor nicht allzu langer Zeit haben wir die Möglichkeit hinzugefügt, dass Administratoren entscheiden können, welche Felder für die Visualisierung eines Inhaltstyps im Discovery Widget und an anderen Stellen verwendet werden. Es handelt sich um eine einfache, aber leistungsstarke Funktion, wenn es um komplexe Inhaltsmodelle geht. Wenn Sie sich seiner Existenz jedoch nicht bewusst sind, werden Ihre Inhaltstypen unabhängig von ihrem Typ immer als Standard im Discovery Widget angezeigt. Der Administrator kann dabei mit nur einem Klick die Miniaturansicht auf Feldebene aktivieren, was einen enormen Unterschied macht.
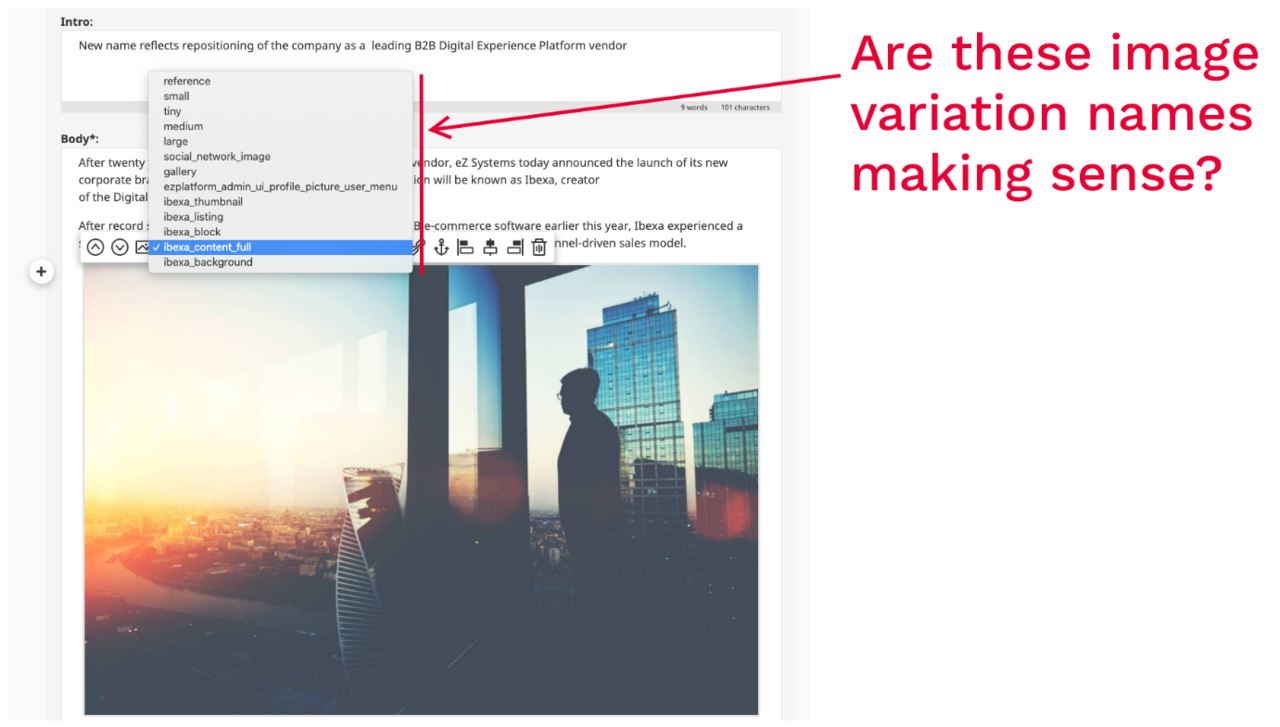
Image-Variationen richtig definieren
Dieser Hinweis ist nicht neu, kann aber für Redakteure Anlass zum Zögern sein. eZ Platform bietet, genau wie eZ Publish, ein leistungsstarkes System zur Verwaltung von Bild-"Variationen". Mit Bildvariationen kann das System sowohl das Rendering als auch die Optimierung Ihrer Bilder in den verschiedenen Größen, die von einer Webseite verwendet werden sollen, übernehmen. Wenn dieses System innerhalb des Freiform-Online-Editors verwendet wird, können die Redakteure bei der Einbettung der Bilder in ihren Inhalt zwischen einer Reihe von Größen wählen.
Beim Einbetten eines Bildes in den Editor hat der Benutzer die Wahl zwischen verschiedenen Bildgrößen, wie unten erwähnt. Nach der Auswahl wird das Bild im Bearbeitungsmodus in einer Vorschau angezeigt - was eine realistische Vorschau auf das endgültige Rendering im Front-End geben sollte. Dies klingt alles gut, wenn die Liste der Variationen jedoch lang ist, kann die Erfahrung lästig werden und Zeit in Anspruch nehmen. Es wird daher dringend empfohlen, beim Aufbau der Informationsarchitektur im Vorfeld mit den Designern zusammenzuarbeiten und umfassende, deutliche und zuverlässige Bezeichnungen für die Bildvariationen zu definieren.
Dabei kann es sich um so einfache Angaben wie die Art der Nutzung und die Dimension handeln:
- Landscape-2x3-w300: das Bild wird auf 300 Pixel Breite angepasst und im Seitenverhältnis 2x3 zugeschnitten.
- Spread-2x1-h200: das Bild wird auf eine Höhe von 200 Pixel eingestellt und automatisch im Seitenverhältnis 2x1 zugeschnitten.
- Free-w300: das Bild wird auf eine Breite von 300 Pixel, ohne Zuschnitt, eingestellt (die Höhe hängt also vom ursprünglichen Seitenverhältnis ab).
- Banner-2x3-full: das Bild nutzt den gesamten Platz im Element und wird auf 2x3 zugeschnitten.
Viele andere Klassifikationen können verwendet zu werden. Eine Grundregel ist jedoch: Strecken Sie niemals ein Bild!
Feldkategorien klug einsetzen
Die Art und Weise, wie Inhaltstyp-Felder organisiert werden können, wurde im Laufe der verschiedenen Versionen verbessert. Wenn das System an einem Punkt nicht sehr benutzerfreundlich war, bietet es jetzt eine sehr robuste Möglichkeit, Ordnung in Ihre Inhaltstypen zu bringen, indem es Felder so gruppiert und anordnet, wie es für die Redakteure sinnvoll ist. Wenn Sie beispielsweise an Inhaltstypen von Produktinformationen arbeiten, scheint es eine gute Idee zu sein, die verschiedenen Felder in Kategorien wie z.B:
- Allgemeine Eigenschaften
- SEO-Metadaten
- Marketing-Spezifikationen
- Technische Daten
- Preise und Lagerbestand
Auch dies ist ein Beispiel unter vielen, aber auch hier handelt es sich um eine einfache Verwaltungsaufgabe, die dazu beitragen kann, eine gewisse Ordnung einzuführen und das System für redaktionelle Benutzer intuitiv zu gestalten.
Wir hoffen, dass diese Hinweise einigen von Ihnen helfen werden, die besten redaktionellen Erlebnisse für Ihre Redaktionsteams zu ermöglichen. Teilen Sie uns gerne mit, wenn Sie über ähnliche Tipps verfügen, von denen Ihrer Meinung nach auch andere Webteams profitieren könnten.
eZ Platform ist nun Ibexa DXP
Ibexa DXP wurde im Oktober 2020 veröffentlicht und ersetzt den Produktnamen eZ Platform. Damit einhergehend steht eine Weiterentwicklung der Technologie. Erfahren Sie mehr dazu in dem Blogpost Vorstellung der Ibexa DXP v3.2, um mehr über die DXP und den Produkten Ibexa Content, Ibexa Experience und Ibexa Commerce zu erfahren.