Sneak Peek of v2.1: Custom Tags Feature

Spring is here (though it doesn't feel like it for some of us), and so is the upcoming release of eZ Platform v2.1 on March 27.
We will have many exciting updates for this release, but in this blog post I want to provide a sneak peek of one specific feature that will be introduced on March 27 in the v2.1 release: custom tags. eZ's product team has been working hard to reintroduce custom tags to eZ Platform. This was a very popular feature in eZ Publish and we saw great value at bringing it back and incorporating it to eZ Platform v2.1.
For those who are new to eZ, a custom tag is used to extend eZ Platform Rich Text fields by giving editors a way to include advanced content and information as new structured information in rich text. The beauty of a custom tag is that third-party developers can easily create, define and render a new custom tag. Once done, the custom tag shows up as a new button in the Rich Text editor toolbar.
Use cases are numerous and unlimited. Custom tags can be used to embed information coming from external platforms like Youtube videos, Tweets and Facebook posts or others. They can also be used to structure content in the CMS, for instance to defines content such as quotes or abstracts. Another use case is to pull interactivity and information from a third-party system, such as communicating with a marketing automation company for embedding a form or pulling data from a business application. The developer's imagination is the only limit.
How to create a custom tag:
Creating a custom tag is something that any eZ Platform developer will be able to do rather simply and quickly.
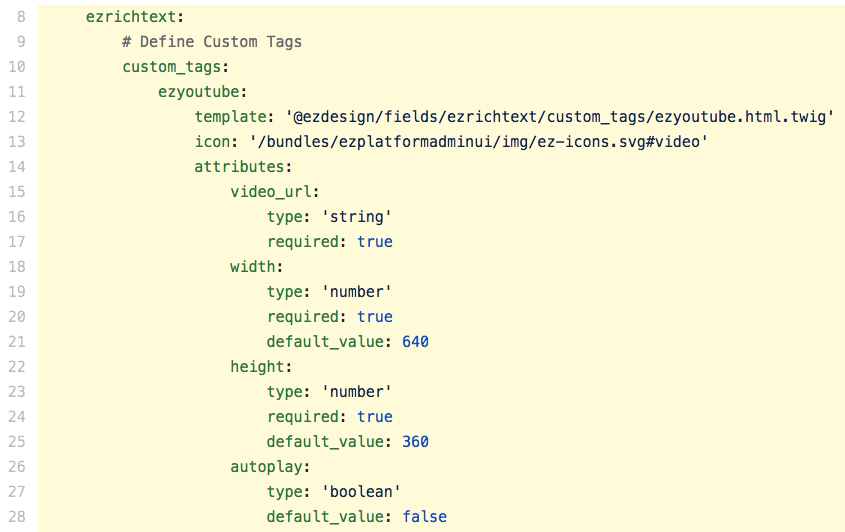
First he/she will have to declare the custom tag to the system, by defining it in the global YML custom tags configuration file. By "defining" we mean:
- Linking to the custom tag icon (icon that will be displayed in the online editor)
- Defining its attributes (the fields that will have to be filled by the editor to render the tag)
- Referencing the template to be used to render the tag
- Optionally, defining the translations for the tag's name and attribute
Here is an example of a YouTube custom tag:
Attributes support four different types: integer, string, Boolean (true or false checkbox) or selection (drop-down list). This might be extended in the future depending on a customer's feedback and needs.
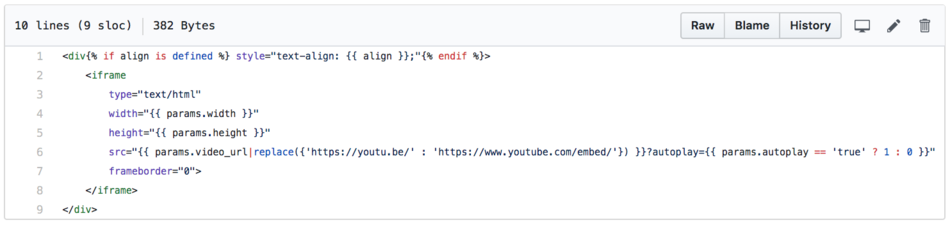
Then the developer will have to create the template for his tag to be rendered, and for that he'll use standard TWIG templates just like for any other rendering in eZ Platform (note that the template can also be customized using the design engine).
The custom tag will then have to be activated at the siteaccess level.
From there the custom tag will be available in the online editor allowing users to create content using this custom tag.
For more detailed information on how to setup and use custom tags you can to dig a bit more in the documentation.
We already have a few improvements lined up in our backlog for custom tags for the summer release. Feel free to discuss your ideas on our forum, or to simply send your feedback to productmanagement@ibexa.co