[Sneak Peek] eZ Platform 2.5 tech highlights
![[Sneak Peek] eZ Platform 2.5 tech highlights](https://www.ibexa.co/var/site/storage/images/_aliases/ibexa_content_full/5/2/4/4/64425-1-eng-GB/IMPORT_SMDgNlSneak-Peek-eZ-Platform-2.5-tech-highlights.png)
eZ Platform 2.5, the first 2019 release, introduces several new features that affect developers. This article will highlight the main points (or elements): Webpack Encore, PostgreSQL, and GraphQL.
Webpack Encore
Webpack Encore introduces a new, more modern way to manage and use assets (css, js). It will replace Assetic in 3.0, but can be adopted as of 2.5. As Webpack supports more CSS & JS framework, it can be valuable to both core developers and integrators to begin implementing it. In addition to maintaining your project or bundle assets, Webpack makes it easy to replace existing assets with your own. It is commonly done to override the native behavior of the back-office. There are two main ways in eZ Platform to configure assets: in the root configuration files, and in bundles. As a project maintainer, assets are registered from webpack.config.js. The file exists in the eZ Platform distribution, and is meant to be customized and versioned n projects. Assets can be added with a unique name, with the addEntry method:
Encore
.addEntry('app', './assets/js/app.js')
.addEntry('other-asset', './assets/js/other-asset.js');'Alternatively, assets in bundles are defined through an eZ Platform extension point. Create a Resources/encore.ez.config.js file in your bundle. Check out the ezplatform-admin-ui config for an example.
Registered assets are included by using the encore twig helpers encore_entry_link_tag (for CSS) and encore_entry_script_tag (for JS).
{# JS #}
{{ encore_entry_script_tags('<entry-name>', null, 'ezplatform') }}
{# CSS #}
{{ encore_entry_link_tags('<entry-name>', null, 'ezplatform') }}

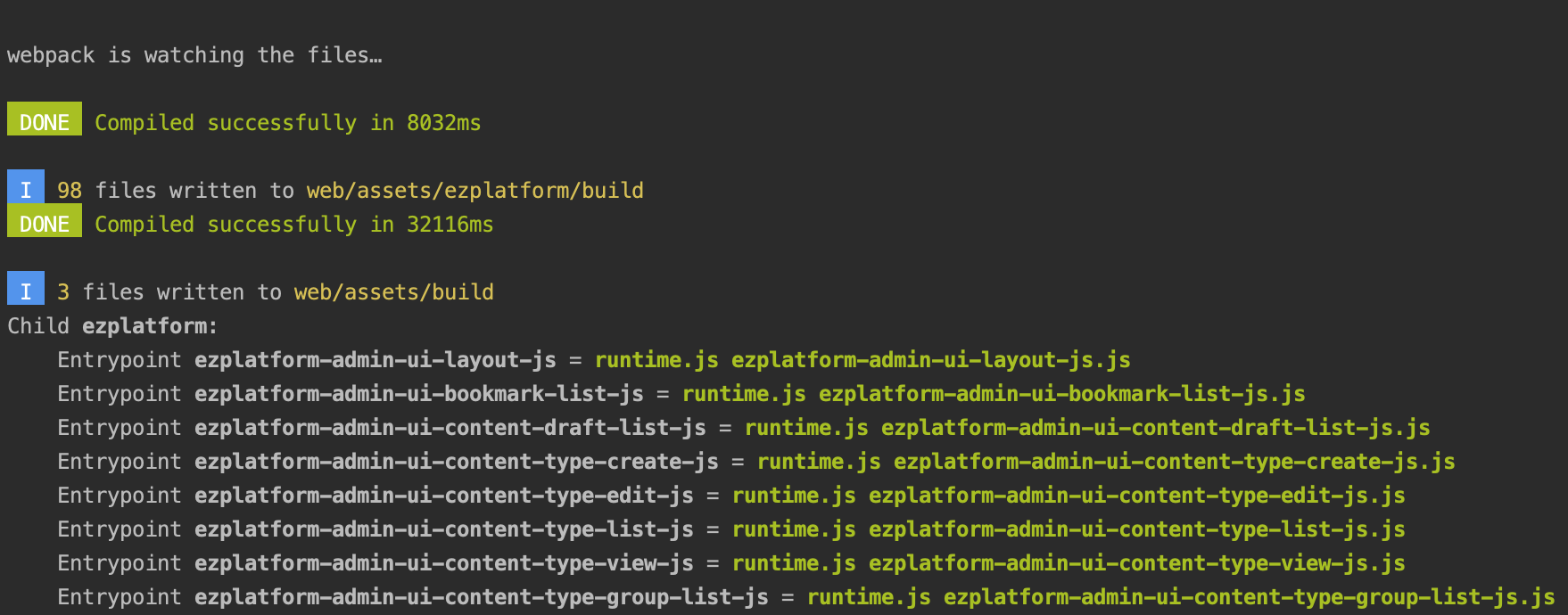
Configuring Webpack encore
Resources
PostgreSQL
eZ Platform 2.5 adds PostgreSQL as an officially supported database. To ease that addition, eZ Platform now uses Doctrine Schema, and doesn't rely on raw, database specific SQL dumps anymore. Schema entries are defined as configuration files, processed by the newly introduced ezsystems/doctrine-dbal-schema package. Check out the kernel schema definition for an example.
If you maintain projects or bundles that use custom database tables, we encourage you to convert your schema definition files to the new format. Define a service that listens to the SchemaBuilderEvents::BUILD_SCHEMA event and imports your schema definition file, following the doctrine-dbal-schema package README file.

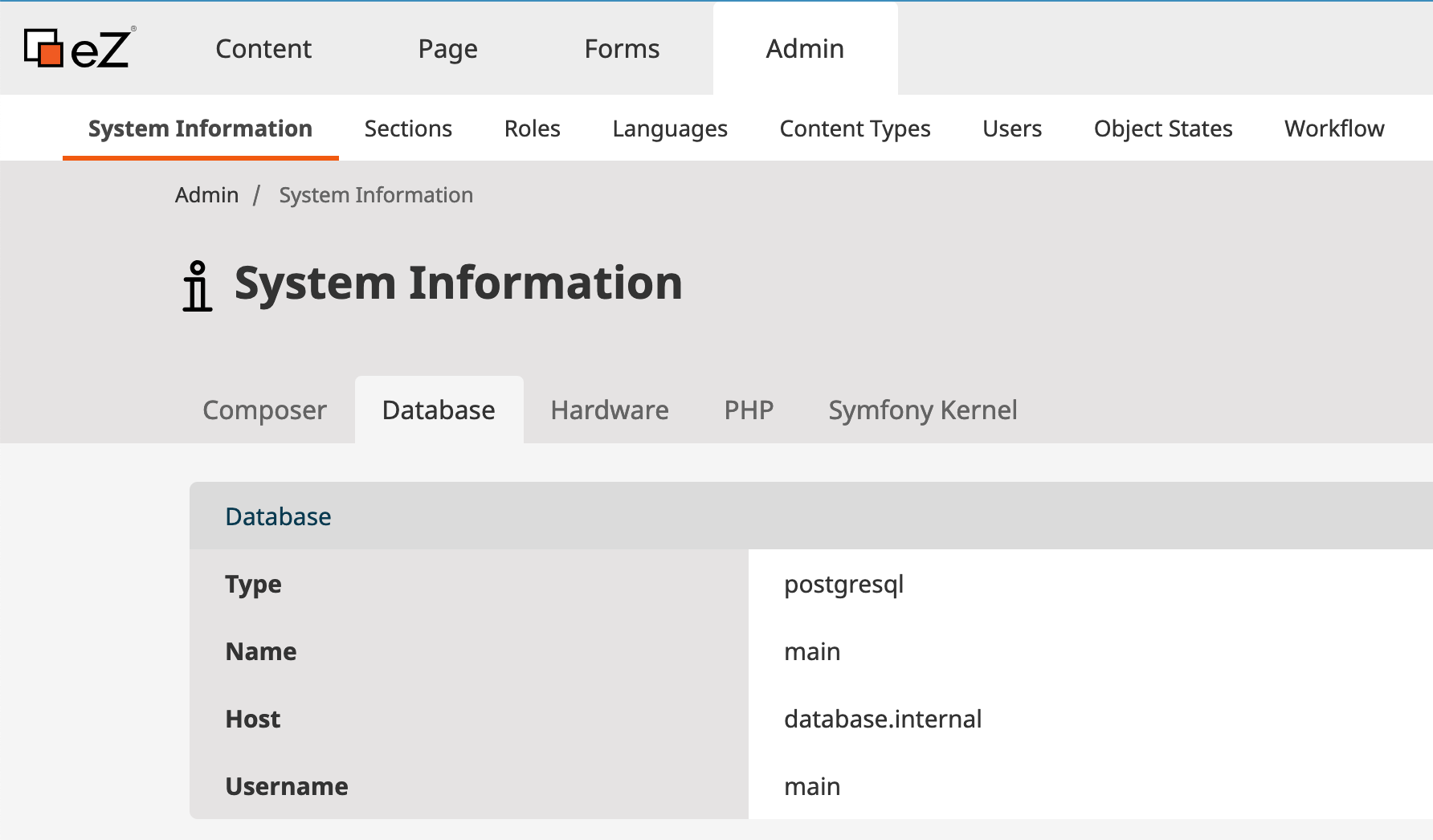
Managing databases with PostgreSQL
Resources
- Using PostgreSQL eZ Platform documentation
- ezsystems/doctrine-dbal-schema
GraphQL
Introduced as an experimental package with 2.4, the GraphQL package ships as version 1.0 with eZ Platform 2.5. This first release is focused on the frontend use-case, either website or mobile application. The graph is structured after your content types and their fields, providing an intuitive syntax to retrieve and modify content:
{
content {
blogPosts {
edges {
node {
title
body { html5 }
image {
alternativeText
small_variation: variation(identifier: small) { uri }
large_variation: variation(identifier: large) { uri }
}
author {
name
email
}
}
}
}
}
}Compared to the latest 0.x release, version 1.0 introduces a few notable things.
Pagination support using Relay
Relay is a specification on top of GraphQL. Among other features, it describes connections, structuring queries and responses to allow pagination through results. Every content item collection (blogPosts, images...) supports pagination related parameters:
- first or last are used to request the N first or last items from the result set
- after and before, together with last or first, are used to request N items after or before a particular item using a cursor.
In responses, pageInfo will let you check if there are more items after or before the returned ones, and gives you the cursor you can use to request them:
{
media {
images(first: 5) {
pageInfo {
hasNextPage
endCursor
}
edges {
node {
name
image {
variation(identifier: small) { uri }
}
}
}
}
}
}
{
media { images(first: 5, after: "YXJyYXljb25uZWN0aW9uOjQ=") { pageInfo { endCursor } edges { node { ...Create, Update and delete content using Content mutations
Content items can be created, updated and deleted using GraphQL mutations. Based on your content model, "functions" (the mutations) such as createBlogPost or updateImage are made available. Their usage is restricted by the Repository's permission layer. As for the REST API, a session cookie is required to authenticate a user.
The following mutation will create a blog post.
mutation CreateBlogPost {
createBlogPost(
parentLocationId: 2,
input: {
title: "The blog post's title",
author: [
{name: "John Doe", email: "johndoe@unknown.net"}
],
body: {
format: "html",
input: "<h1>title</h1><p>A paragraph</p><p>Another <b>paragraph</b></
p>"
}
}
) {
_info { id mainLocationId }
title
body { html5 }
}
}Binaries (images, binary files, media...) are also supported, including multi file upload.
Schema generation API
Generating the custom GraphQL schema now relies on a cleaner, extensible API. If you maintain field types, you may want to look into the [FieldValueBuilder API].
Other changes
Admin UI content types icons
While the product will function without adopting them, we strongly suggest that you set up icons for the eZ Commerce content types, as the admin UI will look much better with them. Icons are assigned through configuration as described in the pull-request:
ezpublish:
system:
default:
content_type:
article:
thumbnail: '/assets/images/customarticle.svg'
poll:
thumbnail: '/assets/images/poll.svg'Bulk loading of content items
EZP-30029 / ezsystems/ezpublish-kernel#2529
Several content info items can now be loaded more efficiently by using ContentService::loadContentInfoList($contentIdList). It will return an iterable with a list of ContentInfo. The second parameter allows you to disable filtering on permissions (true by default).
The sudo() method is now part of the API\Repository interface
EZP-30029 / ezpublish-kernel#2529
The sudo() method has been added to the API\Repository interface. It means that it will be officially supported on the long term, and that you can now typehint on API\Repository instead of Core\Repository while keeping your IDE satisfied.
We are very excited about the upcoming release of eZ Platform v2.5 which will be supported for the long term (LTS). We believe that businesses will benefit substantially from this new version, such as improving content creation capabilities and providing developers with new ways to access content. This Friday, we will have release blog post on ez Platform v2.5. Until then, if you're interested or have any questions, please feel free to leave a comment on this blog post or on https://discuss.ibexa.co/. And of course, you can always reach out to us at productmanagement@ibexa.co
eZ Platform is now Ibexa DXP
Ibexa DXP was announced in October 2020. It replaces the eZ Platform brand name, but behind the scenes it is an evolution of the technology. Read the Ibexa DXP v3.2 announcement blog post to learn all about our new product family: Ibexa Content, Ibexa Experience and Ibexa Commerce